General
General Settings
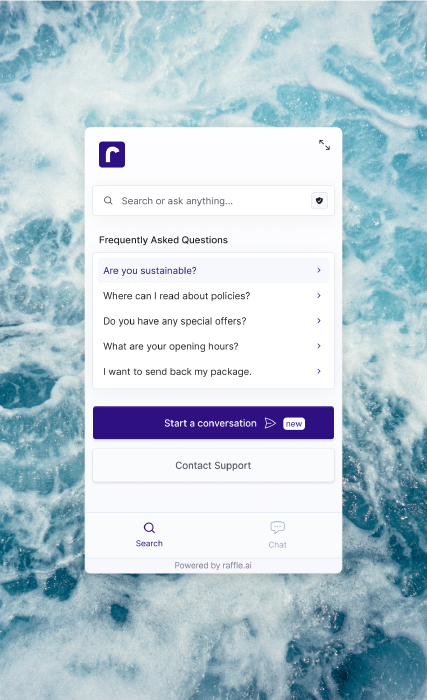
Select a widget to configure its look and feel. Each one has its own configurations, so make sure to update each widget to synchronize displays and behaviors.
Name
For internal use. By default, the widget name consists of the company name followed by the widget design type. Feel free to change this label to a name that suits business needs best.

widget Name
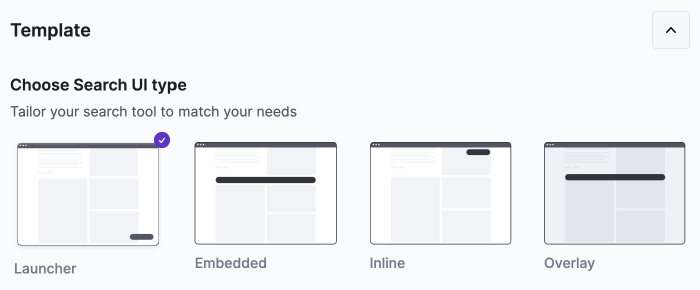
Template
For all widget. Try out other layouts to test their look and feel. Note that changing the widget does not change the script, but saving (and thus implementing) may require additional codes to be implemented.

Raffle Search layouts
Backdrop
For Embedded widget. Toggle to enable a backdrop for the Raffle Search.

Embedded Search Backdrop
Button Label
For Launcher widget. Set the text displayed on the launcher button (maximum of 30 characters). Leave empty to display the search icon.

Custom Button Label

Button Label Preview
Colors
For all widget. Set the color of the widget and its corresponding text to sync with the website theme. Entries are entered in HEX, RGB or HSL values.

Custom Search Colors

Search Button Color

Search Border Color
Element Selector
For Embedded and Inline widget. The element selector ensures that the relevant code locates the Raffle widget and place it accordingly on a webpage.

Custom Element Selector
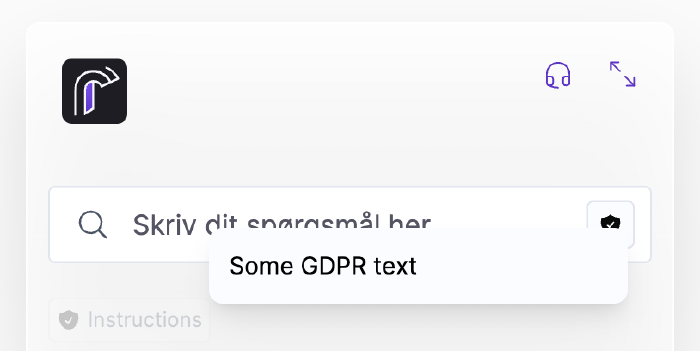
GDPR Message
For all widget. Add custom GDPR text that appears at the corner of the search bar. Note that links will be shown as plain text. To use links, use Custom GDPR under the Support Settings instead.

Custom GDPR Text

GDPR Text Preview
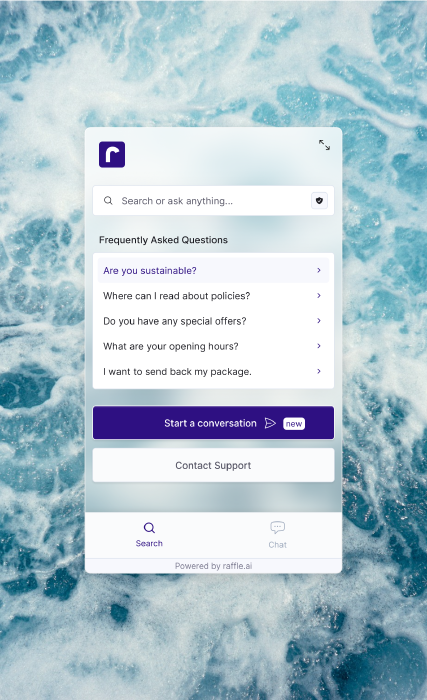
Custom Background (Glassmorphism)
For all widget. Set the background for Raffle Search, toggle to choose between glass-feel or solid white.

Custom Search Background

Customization option for a lighter and modern feel

Alternatively, we also allow for a solid background
Hide on Homepage
For Launcher widget. Toggle to choose between hiding or displaying Raffle Search on the site homepage.

Hide Launcher Search on Homepage
Hide on Subpages
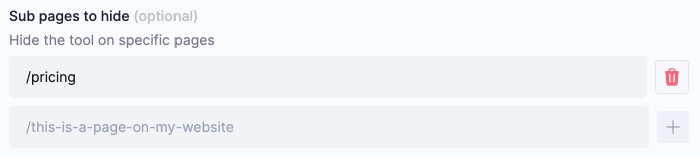
For all widget. Set the subfolder where Raffle Search is NOT to be displayed (by default, Raffle Search loads on all subdirectories and pages of a website).

Hide widget on Subfolders
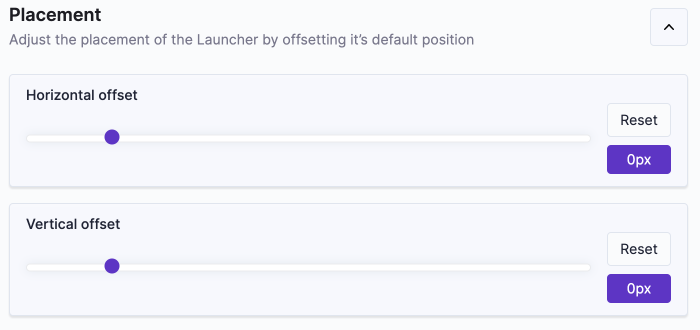
Placement
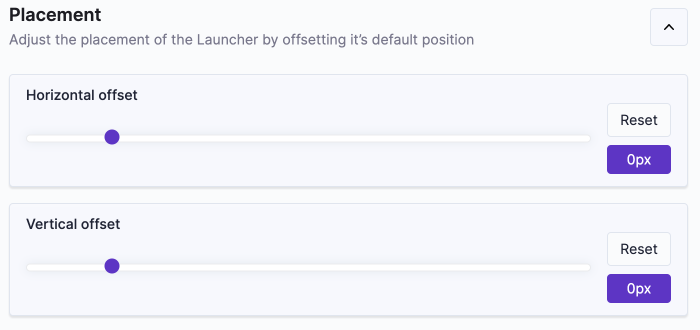
For Launcher widget. Set the vertical and horizontal position of the Launcher widget. Click RESET to return to the default values of 0px.

Custom Launcher Search Placement
Restrict Domain
For all widget. Set the domain where Raffle Search is allowed to run (by default, Raffle Search would loads on any domain where the Raffle script has been implemented).

Restrict Raffle Search to Specific Domain
Size and Borders
For borders, (for all widget), set the border radius of the search.
For search bar height (for Embedded, Inline and Overlay widgets), set the height in pixels, with a minimum of 30px and a maximum of 50px.
For element height (for Embedded widget), set the height of the search bar relative to the screen height. Values are in percentage, where 70 means the dropdown takes up 70% of the screen height.

Custom Search Size and Style
Trigger “Overlay”
For Overlay widget. Code added to a button’s onClick function to launch Raffle Search i.e. this code ensures that clicking a search icon opens up the Overlay Raffle Search.

Trigger Code for Overlay Search