Tag Manager
Load the Raffle widget with GTM
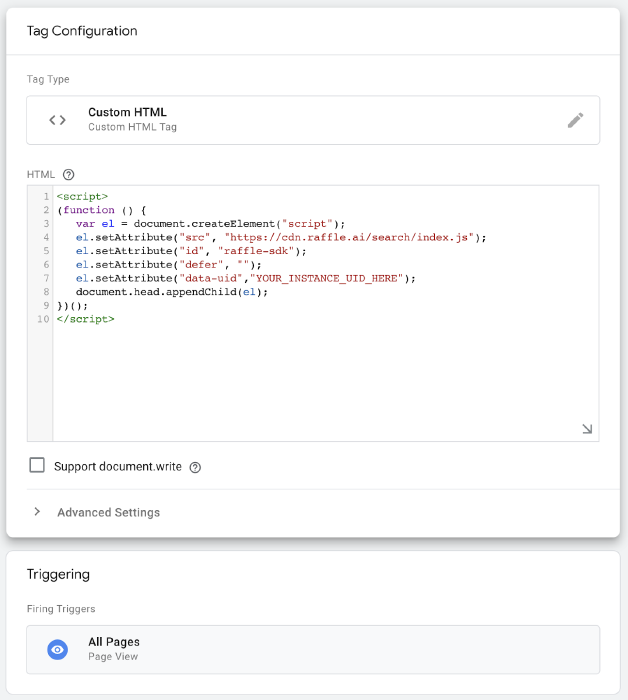
Simply create a new tag of type ‘Custom HTML’ - with your preferred trigger. As the content of the Custom HTML tag, you need to provide your loading script for your widget/widgets. The loading script is provided to you following an onboarding call, and can also be obtained at any time using our analytics application: https://app.raffle.ai
Once you are in possession of the loading script, you can create a new tag, with the loading script as its content. Then all you need to do is assign a trigger to your newly created tag, to ensure that your raffle Search widget will be available on the necessary pages of your website while respecting cookie policy preferences. The trigger should be one of the Page View options i.e: Consent Initialization, Initialization, Page View, DOM Ready, Window Loaded
This will ensure that the widget is loaded on the page, once the condition is met, and then you can start receiving events from it if you have the custom event listener set up. (the configuration of the custom event listener is discussed in the second part of the document)
The following image demonstrates the above mentioned Google tag configuration for loading your Raffle widget through Google Tag Manager:

Google Tag Manager Event Emitter in the Search Product
Currently the raffle Search widget always emits certain events (will be described later) to the host site, in case there is a Google Tag Manager configured on the page. We emit events prefixed with raffle_ to make it easier for our clients to distinguish our events from their own events coming from their website.
After loading our instance/instances on the host site, we detect if there is a Google Tag Manager present on the page, and if so then we emit/push our events described below, to the dataLayer (https://developers.google.com/tag-platform/tag-manager/web/datalayer) created by the tag manager on the host site. We do not interfere with the host site’s own events, we merely use the already existing ‘channel’ to add our product specific events to the host site’s list of events where they will be picked up by the tag manager. We only provide the name/identifier of the event, and no more than that. (due to GDPR reasons).
A list of events emitted by the Search widget:
'close',
'open',
'search',
'answer_click',
'click_additional_content',
'open_original_answer',
'view_customer_service',
'select_support_channel_[channel name]',
'active_toggle'
And as mentioned above they will all have the raffle_ prefix, so an example would be: raffle_open
Setting up Google Tag Manager to be able to register our events
For any client already using Google Tag Manager, it would only take a couple of minutes to configure their tags to be able to register our events and see them in their analytics.
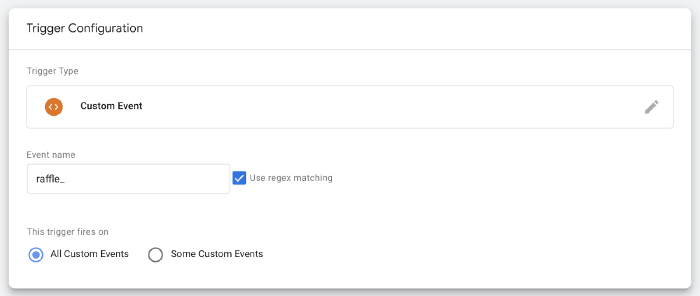
The only setup it requires from the clients’ part, is that they create a trigger with the type Custom Event (which is a built in trigger type on the Tag Manager interface) and provide raffle_ as the ‘Event name’ then check the box next to it that says ‘Use regex matching’;
leave the rest untouched and save the trigger. (screenshot below) Now they just need to add the trigger to their tag.
Create trigger

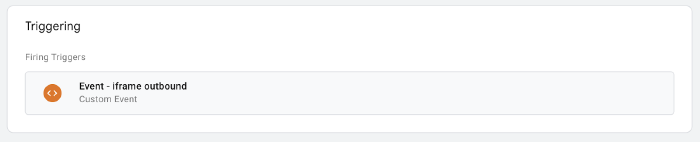
Add trigger to selected tag
Select a tag and as the firing trigger select the previously created Custom Event

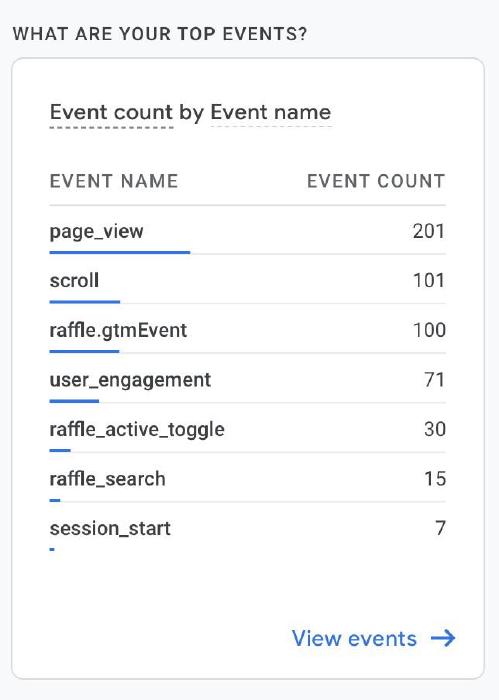
Then you will be able to see the custom events showing up in your GA4 Analytics Dashboard