Branding
You can select a widget and configure it to match your company and branding. Each widget has its configurations, so you can configure each widget differently. If you want the same configurations for multiple widgets, make sure to update each widget to synchronize displays and behaviors.
All widgets can be modified from Tools
-
Go to Tools
-
Select the widget to modify
-
Click the branding icon in the bottom-right menu
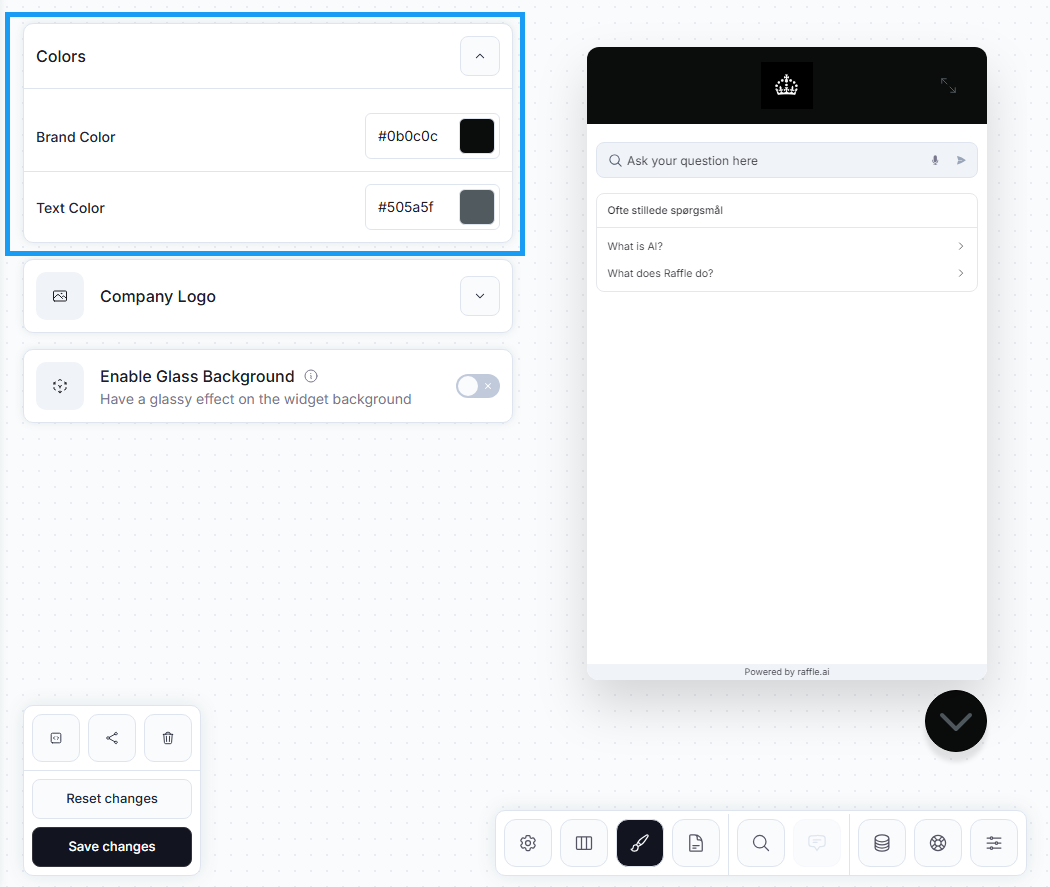
Colors
For all widgets, you can set the color of the widget and its corresponding text to sync with the website or brand theme. The colors can be entered in HEX, RGB or HSL values.
-
Click color squares to update the widget colors
-
Click Save Changes

Custom Search Colors
Company Logo
Add Logo to Launcher
For Launcher widgets, you can add your company logo or another image to the Tool to preserve company branding. Images should be approximately 100px by 35px.
-
Unfold the Company Logo tab and toggle Enable
-
Drag and drop your image or click the ‘Drag and Drop’ area to upload the icon from your pc
-
Click Save Changes
Custom Logo Height
The logo height can be adjusted and the width will follow, so the proportions of the logo stays the same
-
Unfold the Company Logo tab and toggle Enable
-
Drag and drop the pointer of the Custom Logo Height to adjust the logo size
-
Click Save Changes
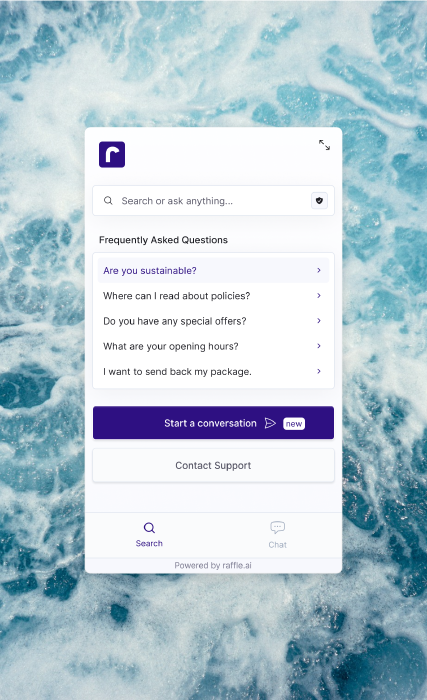
Custom Background (Glassmorphism)
For all widgets, you can set the background for the Raffle Search widget. You can choose between a glass-feel or a solid white.
-
Toggle or untoggle Enable Glass Background
-
Click Save Changes when you’ve selected your new preferred background

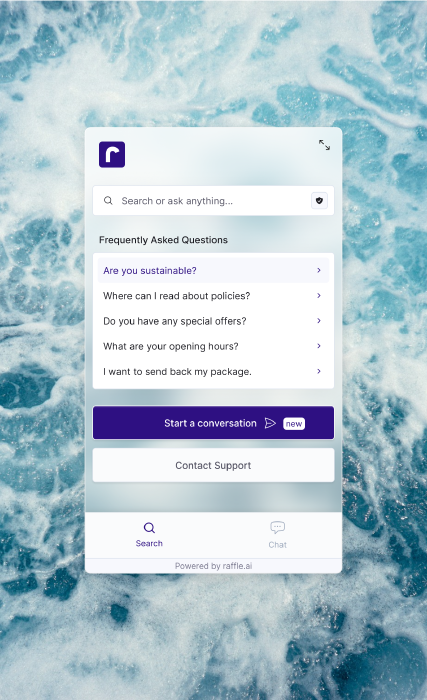
Custom Search Background

Customization option for a lighter and modern feel

Alternatively, we also allow for a solid background