Chat
All titles and descriptions related to the Raffle Chat Assistant have default labels that can be edited via the Text Overrides sections Chat tab.
Each widget has its configurations. You can configure each widget differently. If you want the same configurations for multiple widgets, make sure to update each widget to synchronize displays and behaviors.
All widgets can be modified from Tools
-
Go to Tools
-
Select the widget to modify
-
Click the Text Override icon in the bottom-right menu
These settings are only relevant for the launcher widget, as only the launcher widget supports Chat Assistant.
Customize Chat Button Label
When both Raffle Search and Raffle Chat Assistant are enabled on the widget, the user can switch between search and chat modes. This setting allows you to customize the button label that takes you from search mode to chat mode.
-
Go to the Chat tab, in the Text Overrides section
-
Click the text field of the Customize Chat Button Label and enter your label
-
Click Save Changes

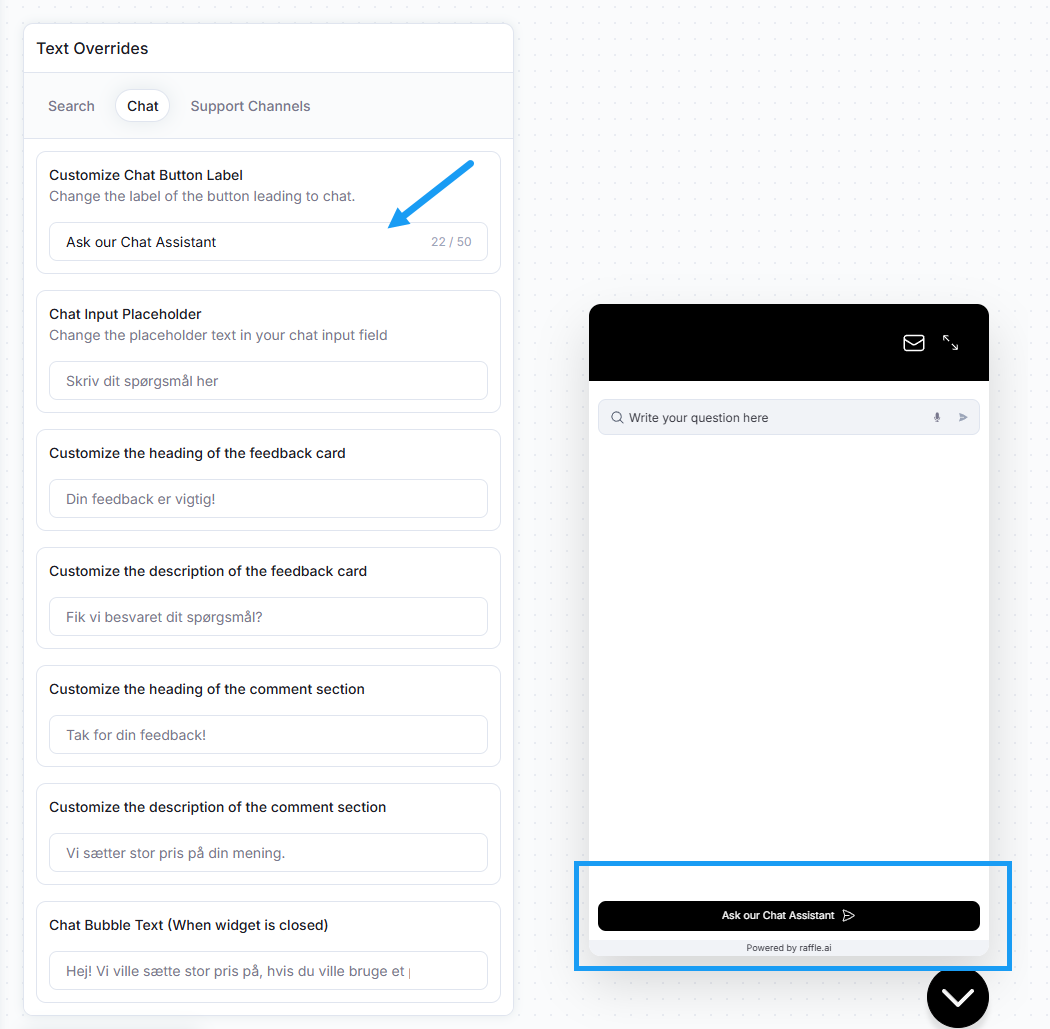
Chat Button Label Example and Preview
Chat Input Placeholder
Change the placeholder text in your chat input field
-
Go to the Chat tab, in the Text Overrides section
-
Click the text field of the Chat Input Placeholder and enter your label
-
Click Save Changes

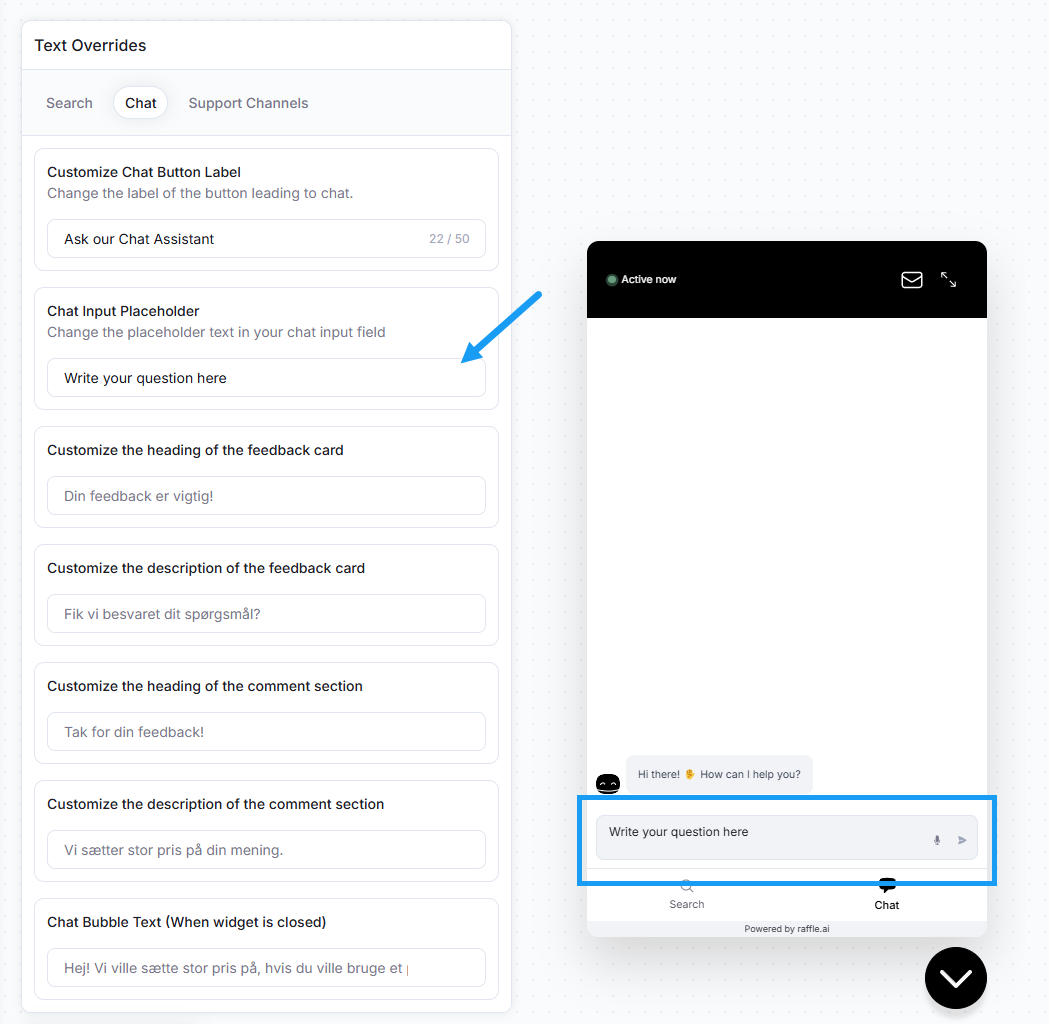
Chat Input Placeholder Example and Preview
Customize of the user feedback card
If *User Feedback is enabled, then the heading and description on the feedback card can be customized
User Feedback is enabled via the Chat tab of the bottom menu of the UI ( Chat > User Feedback > Enable User Feedback). Follow the guide here Chat
-
Go to the Chat tab, in the Text Overrides section
-
Click the text fields of Customize the heading of the feedback card and enter your label
-
Click the Customize the description of the feedback card text fields to enter your feedback card description
-
Click Save Changes

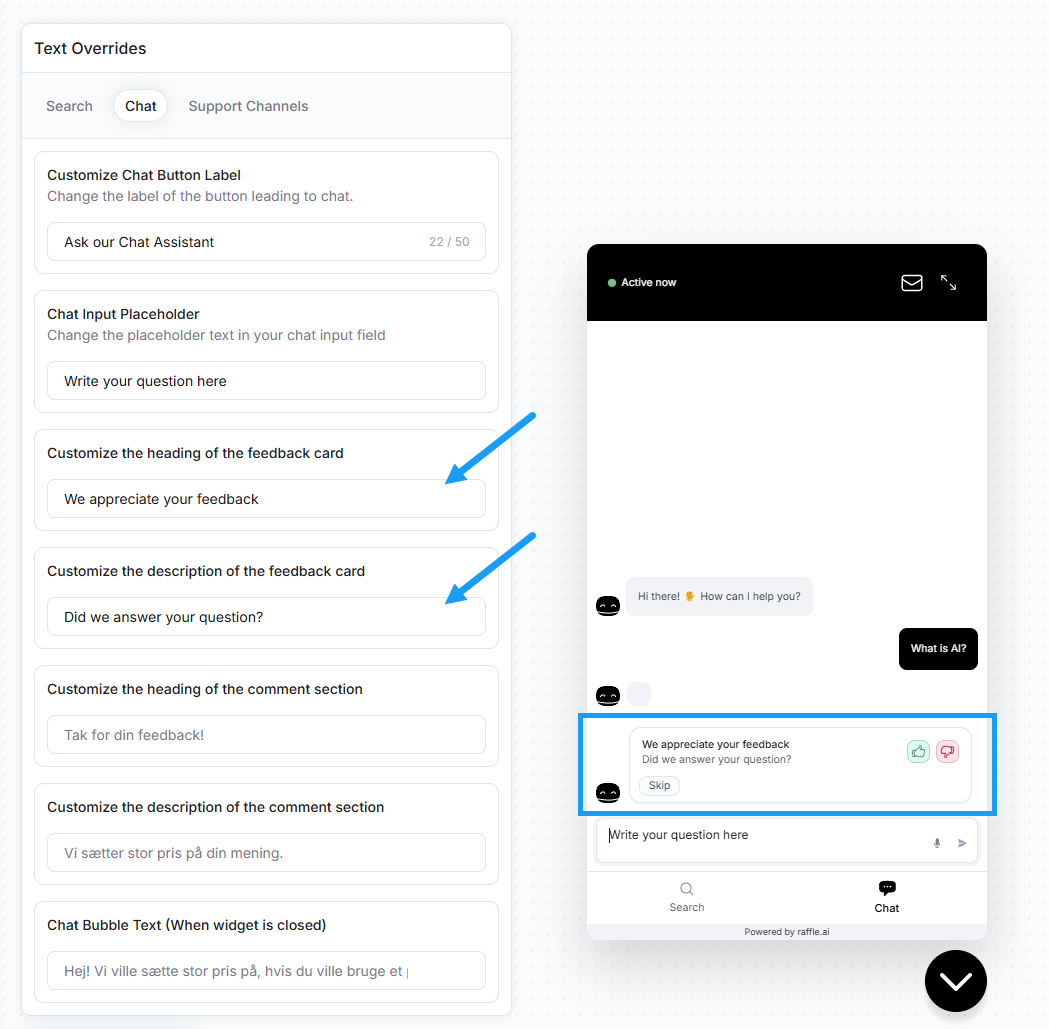
User Feedback Card and Preview
Customize the comment section
If *User Feedback and related comments are enabled, then the heading and description on the feedback comment card can be customized. The comment card appears after the user has given a thumbs up/down
User Feedback is enabled via the Chat tab of the bottom menu of the UI ( Chat > User Feedback > Enable User Feedback > Allow Comments). Follow the guide here Chat
-
Go to the Chat tab, in the Text Overrides section
-
Click the text fields of Customize the heading of the comment section and enter your label
-
Click the Customize the description of the comment section text fields to enter your feedback card description
-
Click Save Changes

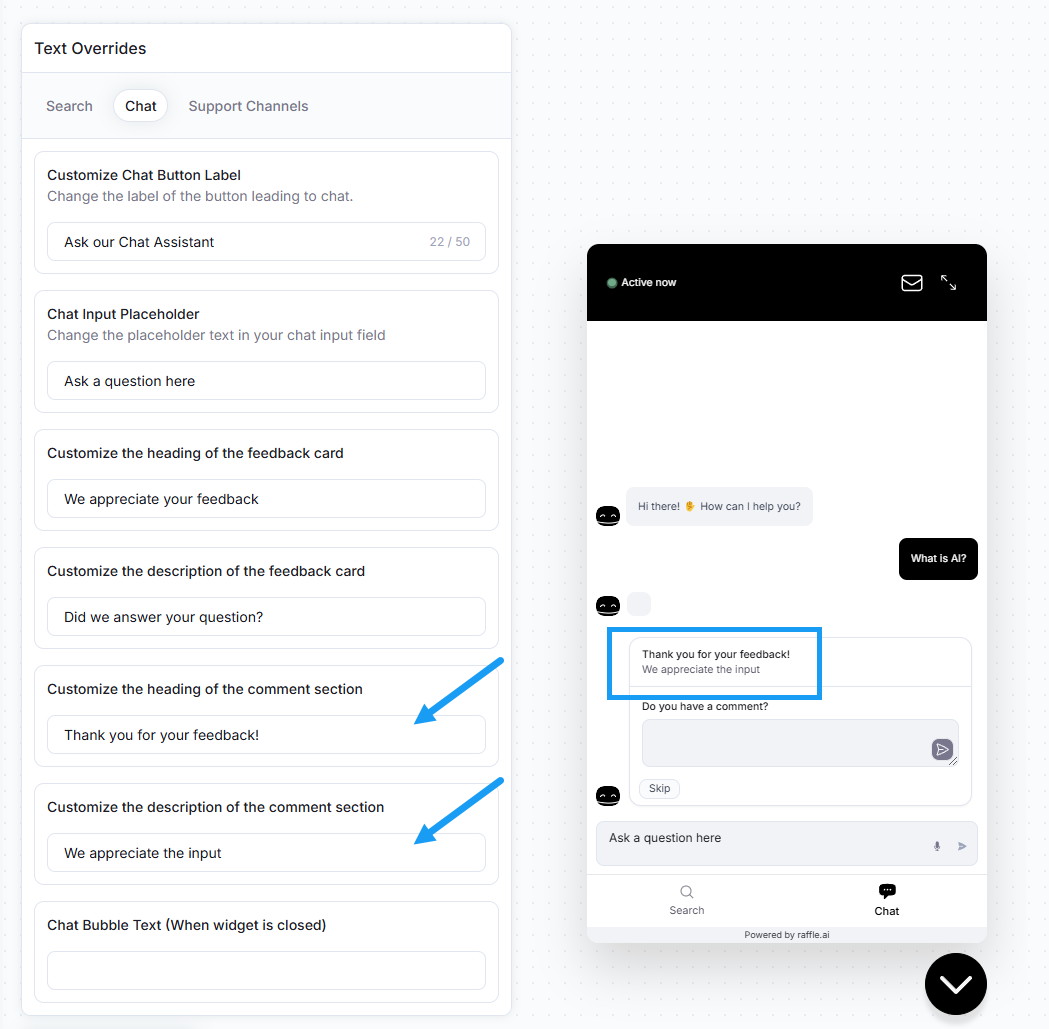
User Feedback Card Comment Section and Preview
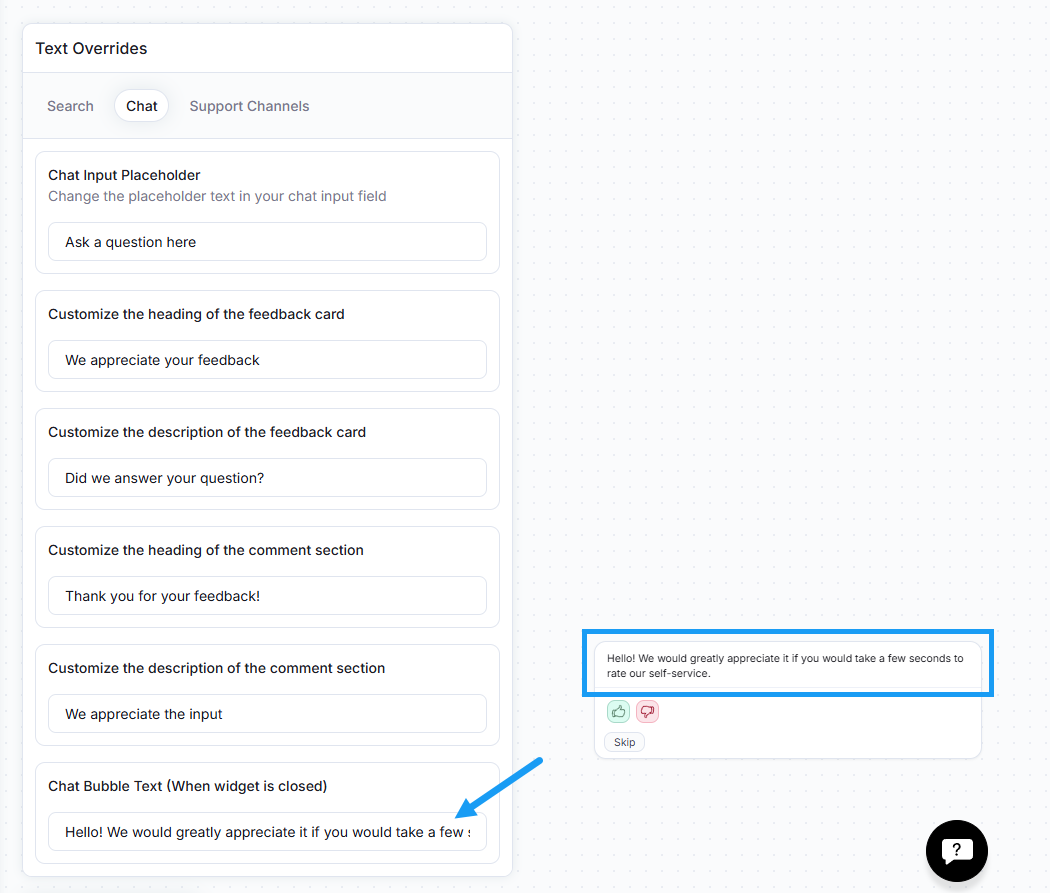
Chat Bubble Text (closed Launcher)
If *User Feedback is enabled and the user closes the launcher without leaving feedback or skipping it, then the feedback card will remain. To nudge your users to leave feedback, you can add an alternative text for the feedback card
-
Go to the Chat tab, in the Text Overrides section
-
Click the text fields of Customize the heading of the comment section and enter your label
-
Click the Customize the description of the comment section text fields to enter your feedback card description
-
Click Save Changes

User Feedback Card Title for closed Launcher Widget and Preview