Mobile
Prerequisites
In this description, it is assumed that the source content has already been properly set up and configured in Raffle and connected to a corresponding widget (Launcher widget).
Setting up the Search in Code
The Raffle Search view is running inside a WebView and is straightforward to set up. In order to instantiate and show the Search View, the Swift code for iOS, would look like this:
@objc private func didTapButton() {
guard let url = URL(string: "`https://m.raffle.ai/search?uid=<uid>`") else { return }
let vc = WebViewViewController(url: url)
let navVc = UINavigationController(rootViewController: vc)
present(navVc, animated: true)
}
The <uid> should be replaced by the corresponding id of the widget, found in Raffle.
Running Raffle Search
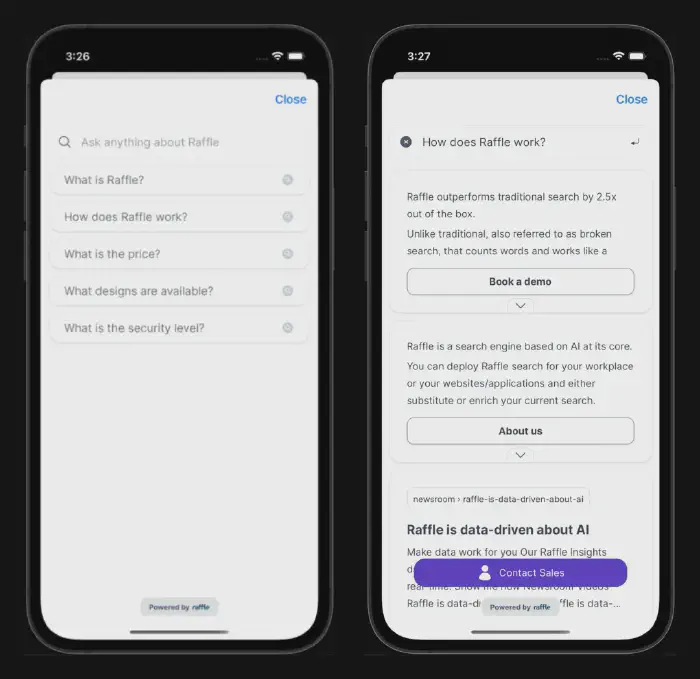
When the above code is executed it will start the WebView with the app and the search view will appear like this (shown both in the initial mode, with the top questions and with answers listed after search):

Raffle on Mobile Preview
The template text in the search bar can be configured at the widget settings on Raffle.
Full Flexibility via Raffle Search API
If the widget has to be fully tailored and customized to the app that it’s being part of, the Raffle Search API provides the flexibility and functionality to do so, where the developers can build their own app on top of that. Read more about the API.